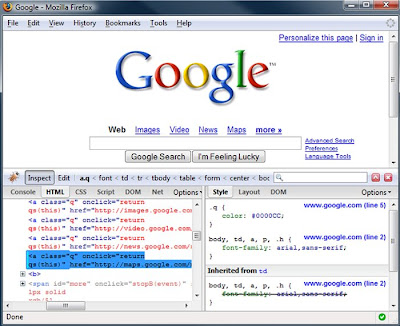
Check it out here:
tutorials4photoshop
Here's a wee taster of what will be coming up on my blog, at the moment I'm writing two tutorials as a sort of two part tutorial on making an image like the one below. One part will be on the main image and will cover using actions creatively the other part will be on the glowing lines and will cover using blending options creatively. This will be the first place I upload these tutorials to keep checking back or just subscribe, its easier. The tutorial will only require some basic Photoshop knowledge but wont be as simple as my other tutorial below. They should be up by the end of next week and this isn't is a post to miss!

 The same company have also designed the Optimus Tactus, a keyboard containing no physical keys, rather a touch screen which too can be customized fully .
The same company have also designed the Optimus Tactus, a keyboard containing no physical keys, rather a touch screen which too can be customized fully .








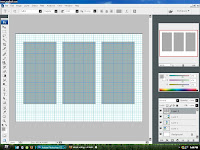
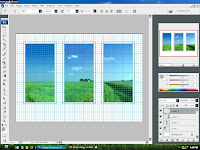
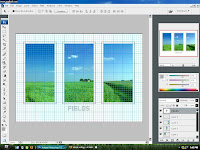
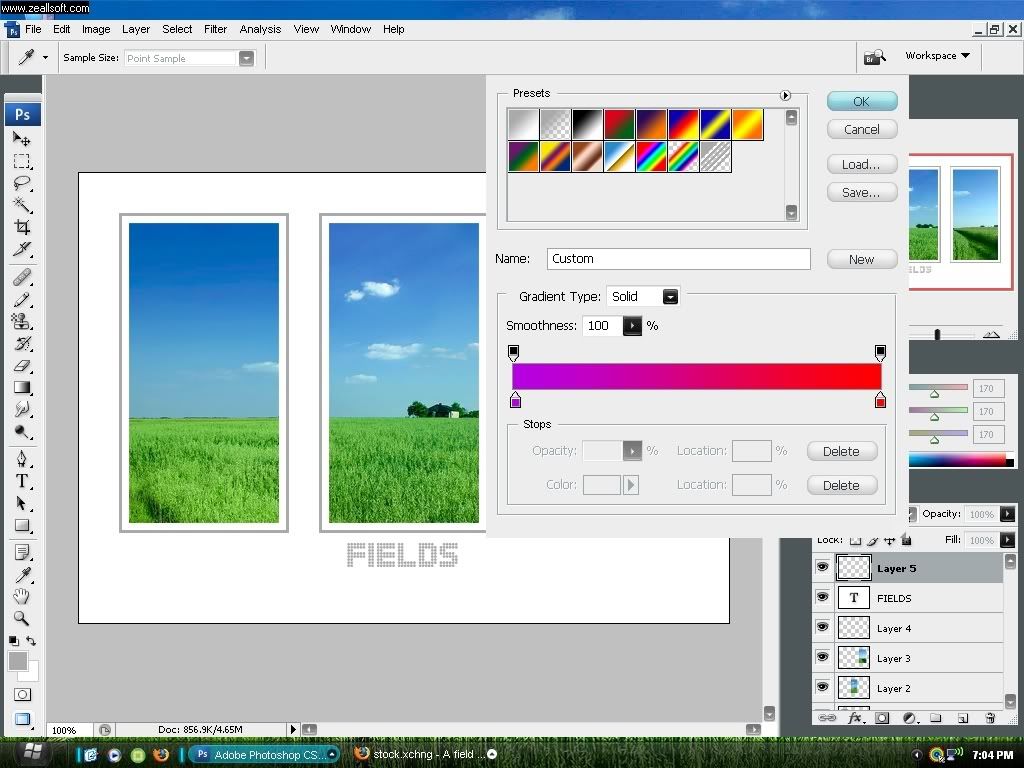
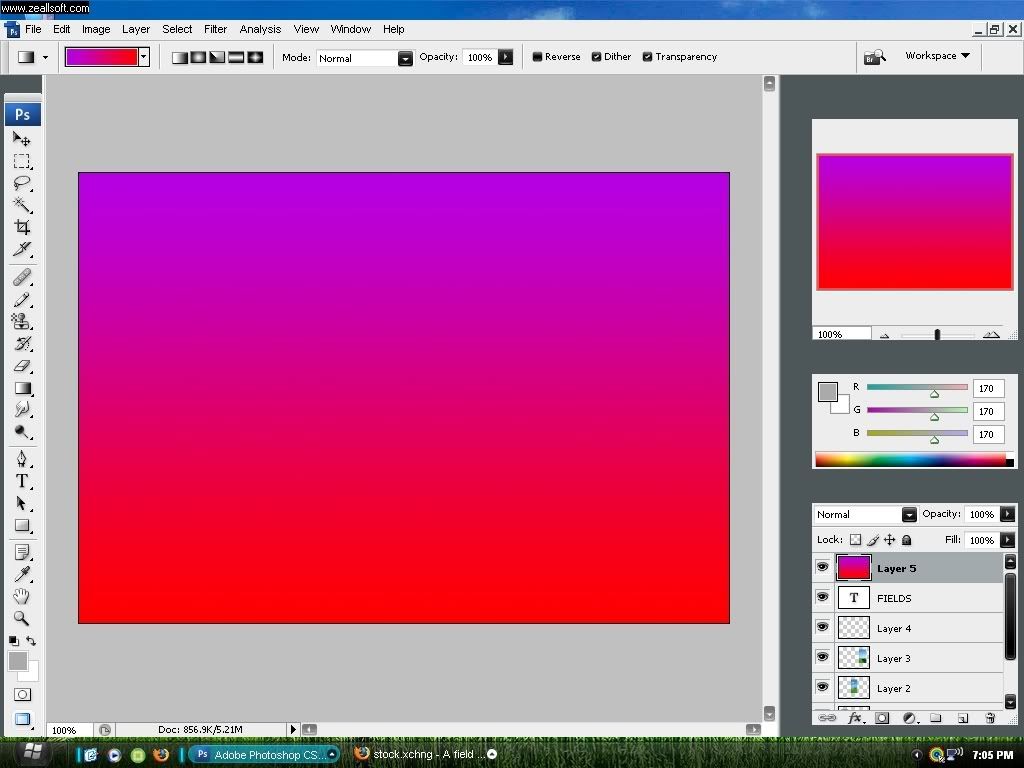
 e? I chose purple and red. Click OK.
e? I chose purple and red. Click OK.

 www.typeisart.com
www.typeisart.com ADAA is nearly up for another year, in fact submissions close on the 2nd of May. For those not familiar, ADAA is a yearly competition open to students all over the world which showcases design project created using Adobe software, not to mention giving away great prizes. I'm always attracted to this competition because of the diversity in art produced, anything from animations to photography is accepted. This got me browsing through a few of last years winners again, here are a couple that stood out to me: Environmental Graphics and Packaging and Digital Photography
The other day I was browsing through an interior design magazine in the book shop (didn't buy it just browsing). It got me thinking though, as I turned the pages I tried to identify which images were computer generated and which were photographs. I have to admit, even though I've got a few hundred years of CAD experience under my belt, that distinguishing between virtual reality and reality is not easy nowadays. The simplicity of creating realistic renders comes from the fact that its the same process you would go through when taking a photograph, you know: choose your camera, set it up, adjust the lighting, then let the machines do the rest.
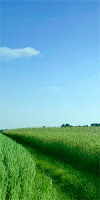
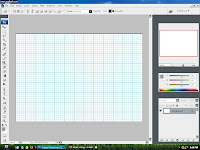
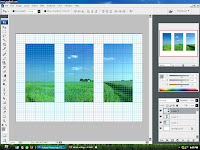
Lets play a game, call it an icebreaker. Three of the images below are computer generated renders from CAD packages, but one of them is a photograph. Spot the odd one out, Should be a poll kicking about for this one.
Image number 1:
Image number 2:
Image number 3:
Image number 4:
Mmm... tricky isn't it