I've decided to make a blog solely for original photoshop tutorials created by me.
Check it out here:
tutorials4photoshop
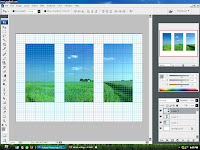
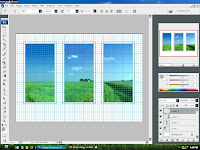
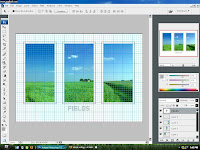
Here's a wee taster of what will be coming up on my blog, at the moment I'm writing two tutorials as a sort of two part tutorial on making an image like the one below. One part will be on the main image and will cover using actions creatively the other part will be on the glowing lines and will cover using blending options creatively. This will be the first place I upload these tutorials to keep checking back or just subscribe, its easier. The tutorial will only require some basic Photoshop knowledge but wont be as simple as my other tutorial below. They should be up by the end of next week and this isn't is a post to miss!

 The same company have also designed the Optimus Tactus, a keyboard containing no physical keys, rather a touch screen which too can be customized fully .
The same company have also designed the Optimus Tactus, a keyboard containing no physical keys, rather a touch screen which too can be customized fully .








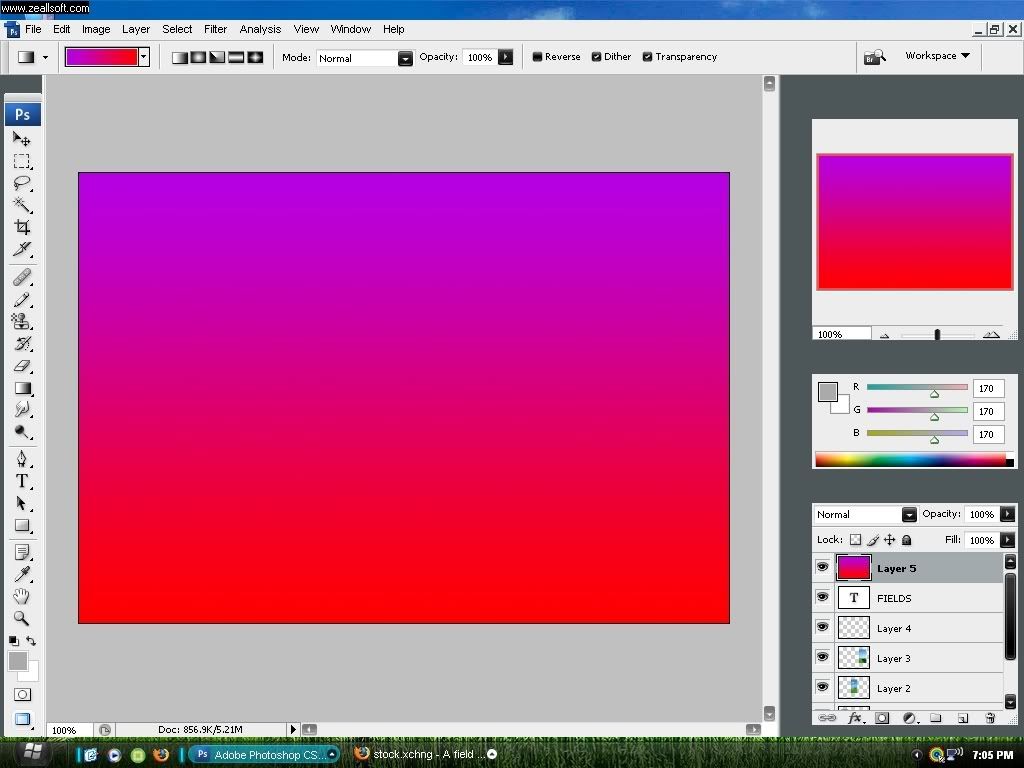
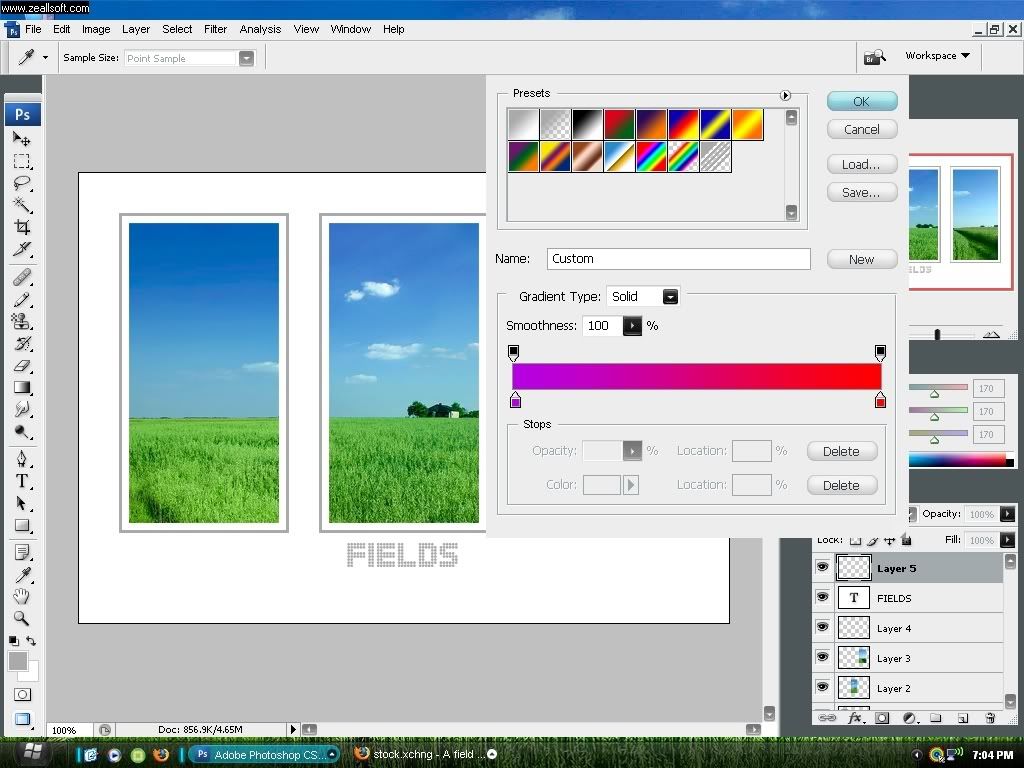
 e? I chose purple and red. Click OK.
e? I chose purple and red. Click OK.